My Role
My journey with Layerr has been transformative, evolving from what was initially a standard role as a Product Designer to taking on the mantle of Head of Design. In this leadership capacity, I have played a pivotal role in shaping the Layerr experience and redefining the platform as a whole. Here are some key highlights of my roles and contributions:
- Head of Design Leadership: As Head of Design, I have taken charge of the entire design department, leading and mentoring a talented team of designers. I have been instrumental in guiding the team's efforts towards achieving the company's design goals and vision.
- Brand Identity Enhancement: I led a significant re-branding initiative aimed at elevating Layerr's brand identity. This involved aligning our branding with the company's overarching vision and understanding the unique needs and preferences of our target audience.
- Comprehensive UX Strategy: I have overseen the development of a comprehensive UX strategy, which included in-depth user research and feedback gathering from customers and partners. This valuable data has been instrumental in making informed design decisions and improvements to our platform.
- Competitive Analysis: I conducted thorough competitor analysis to identify opportunities for differentiation and enhancement. This analysis has been critical in positioning Layerr as a leader in our industry and staying ahead of the competition.
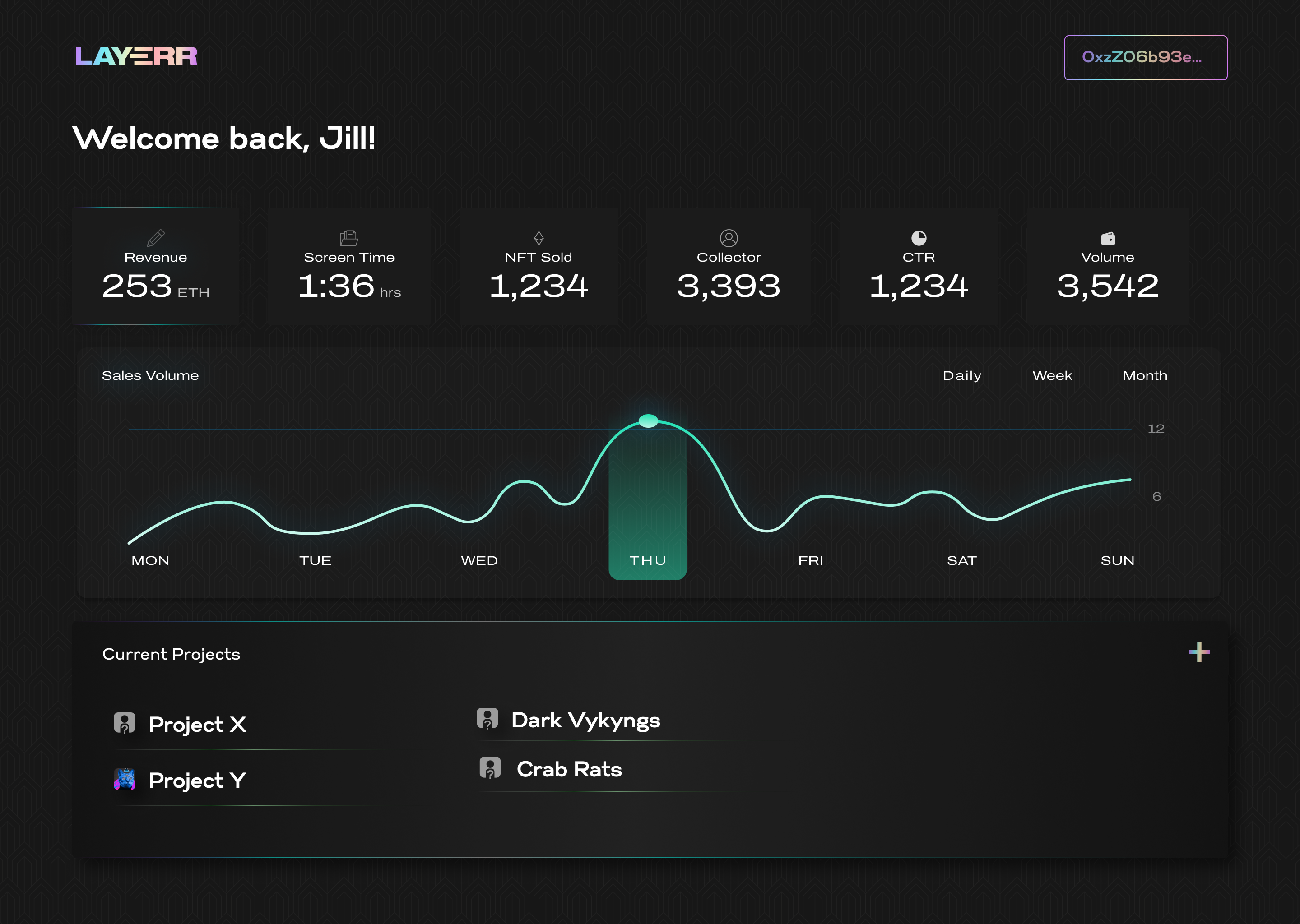
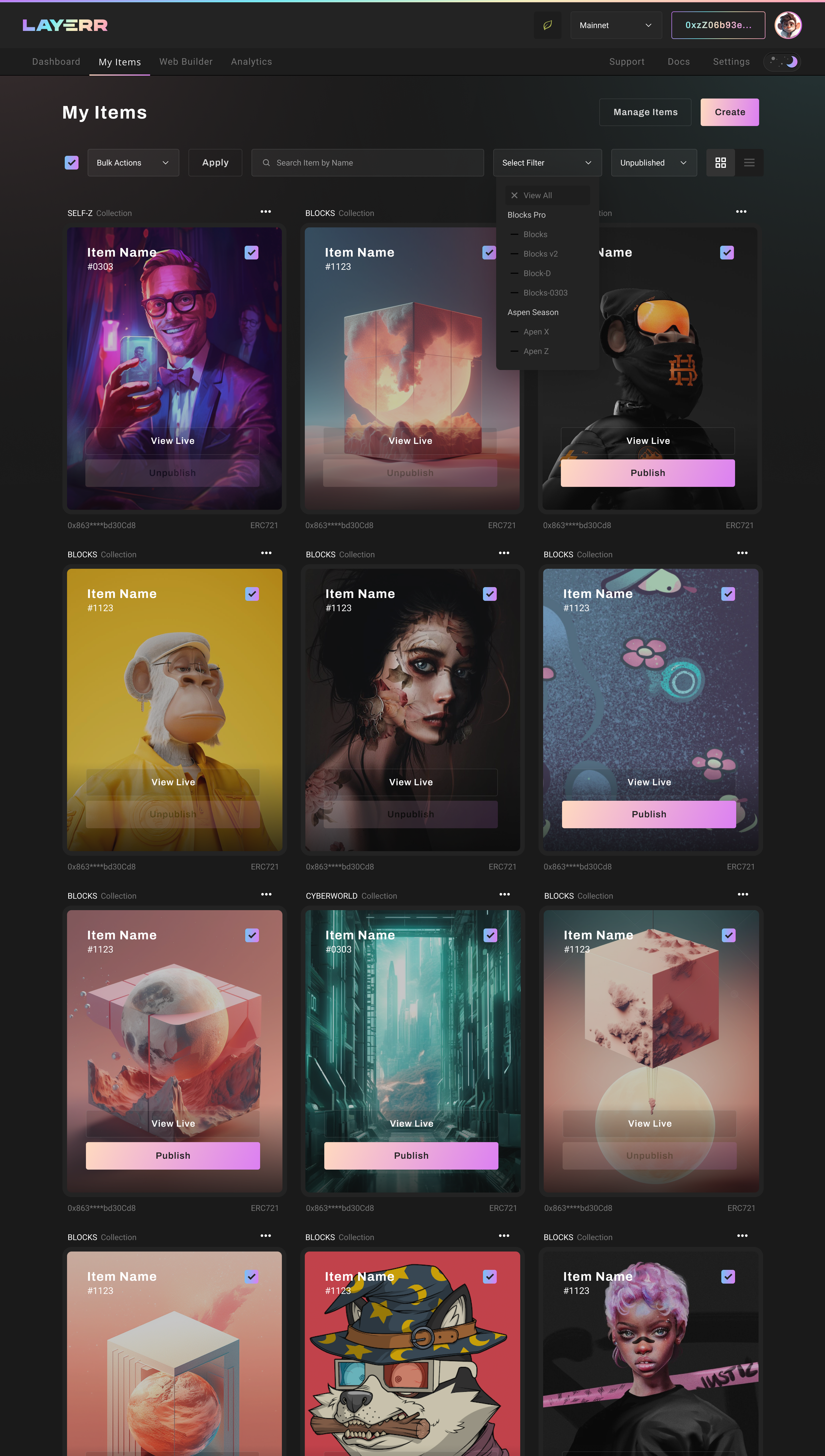
- User Experience Revamp: One of my key accomplishments has been the complete revamp of the Layerr user experience. I have ensured that the platform is not only visually appealing but also intuitive and efficient for users. This has resulted in improved user satisfaction and engagement.
- Design System Development: To maintain consistency and streamline the design process across the organization, I led the development of a robust design system. This system has become the foundation for creating cohesive and user-friendly designs, fostering efficiency within the design team.

Design Challenges
When I initially joined the Layerr team, I encountered several significant design challenges that demanded innovative solutions and a comprehensive redesign effort. These challenges included:
- Unclear Project Direction: The project lacked a clear and well-defined direction, making it challenging to determine the platform's ultimate goals and objectives. This ambiguity needed to be addressed to ensure a focused and purposeful design approach.
- Poor Initial User Interface (UI): The existing user interface was far from optimal; it was in dire need of improvement. The UI was not only unattractive but also failed to provide an effective and user-friendly experience.
- Complex User Experience (UX): The user experience was not well thought through, resulting in a complex and confusing interaction for users. Simplifying this complex UX while retaining the inherent complexity of Web3 technology was a critical challenge.
- Redesign and Rethinking: To address these challenges, a comprehensive redesign effort was necessary. This entailed not only revamping existing screens but also reimagining the entire user flow. The goal was to simplify the user experience and align it with Web2 standards for ease of use, comprehension, and mass adoption.
- Balancing Web3 Technology: While aiming for Web2 standards, we also needed to harness the potential of Web3 technology. This presented the unique challenge of maintaining security and decentralization while ensuring an intuitive and user-friendly design.












Platform Overhaul
In essence, our design challenges went beyond aesthetics; they encompassed redefining the platform's purpose, creating an appealing UI, streamlining a complex UX, and striking a balance between accessibility and the advanced capabilities of Web3 technology. Overcoming these challenges required a blend of creativity, strategic thinking, and a deep understanding of both user needs and emerging technologies.








Design System
As a design leader within the company, I have taken a proactive role in introducing and developing a robust design system that has significantly improved our design processes and product consistency. Here's how I've led this effort:


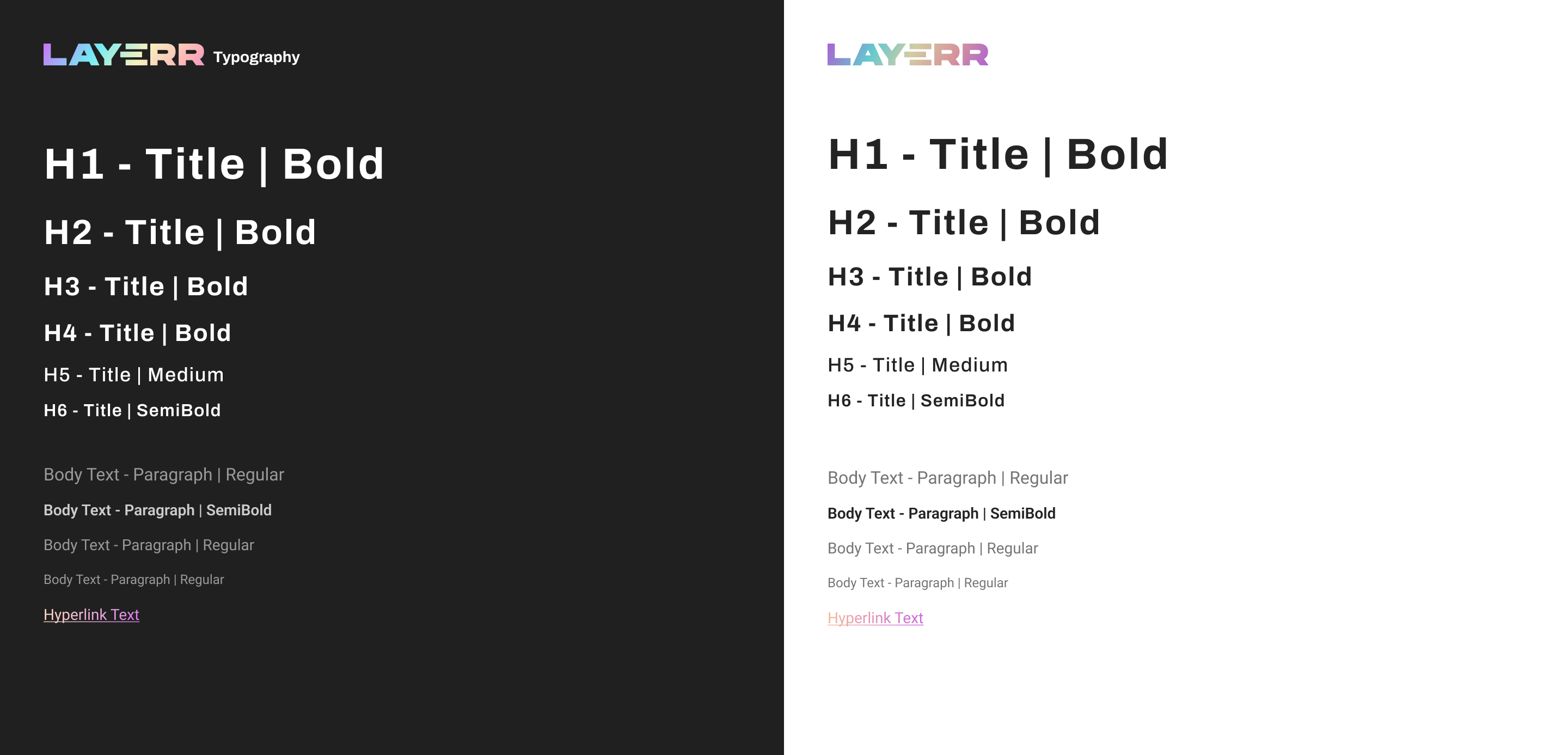
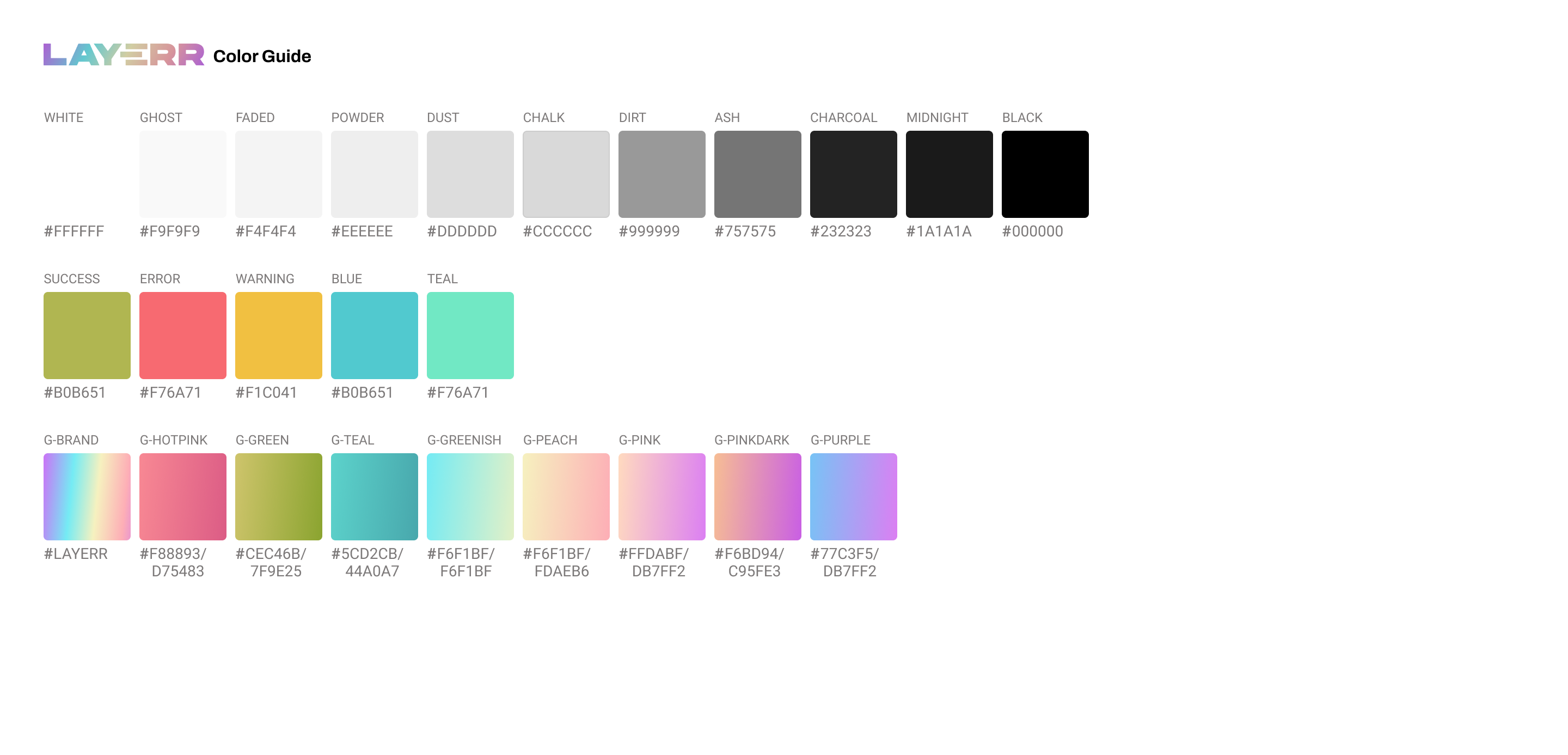
- Style Guide: In parallel, I developed a style guide that covers typography, color schemes, spacing, and other design-related aspects. The style guide ensures a consistent visual identity across our products and aligns with our brand.
- Maintenance and Governance: Establishing governance mechanisms was crucial to the long-term success of our design system. I put in place processes for maintaining and updating the design system as our products evolved. This ensured that the system remained relevant and up-to-date.
- Collaboration and Training: To encourage adoption, I organized training sessions and workshops for our design and development teams. These sessions helped team members understand how to leverage the design system effectively in their work. Collaboration was key, and I actively sought feedback to iterate and improve the system continuously.
- Benefits and Impact: The introduction of the design system has had a profound impact on our design and development efficiency. It has accelerated our design process, reduced inconsistencies, and improved the quality and user experience of our products. It has also made it easier to onboard new team members and external partners.

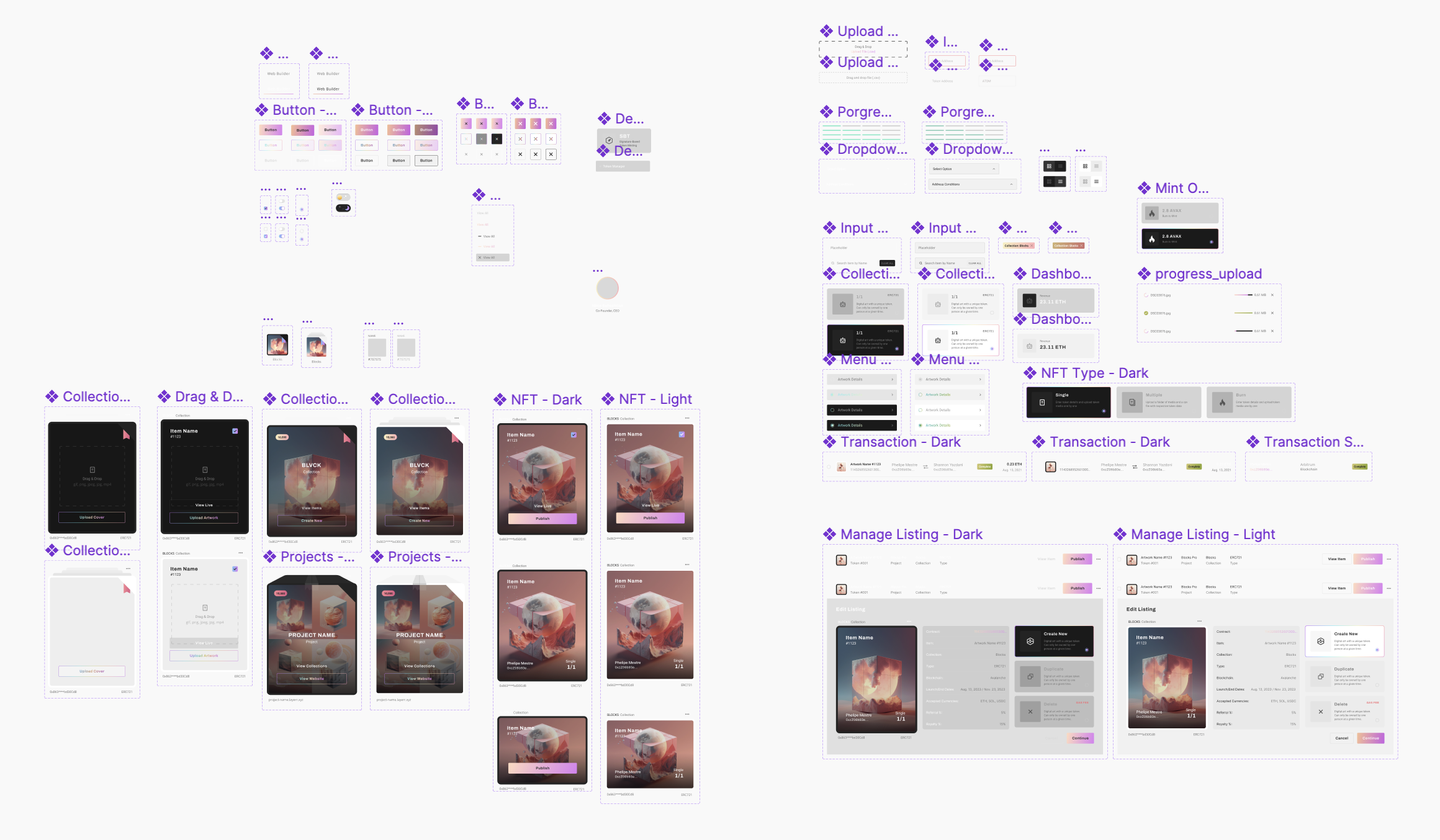
In summary, I've played a central role in spearheading the development and adoption of our design system, which encompasses a UI component library and style guide. This initiative has not only streamlined our design processes but has also elevated the overall quality and consistency of our products, ultimately contributing to our company's success.
- Assessment and Planning: I began by assessing the existing design assets and processes. This involved a thorough review of our UI elements, visual styles, and design workflows. I also collaborated closely with our design and development teams to understand their pain points and requirements.
- Creating a Design System: Building upon this assessment, I initiated the creation of a comprehensive design system. This system encompasses various elements, including a UI component library, style guide, and design principles. It serves as a centralized repository of design assets and guidelines.
- UI Component Library: One of the core components of our design system is the UI component library. I led the effort to define, document, and standardize our UI components, such as buttons, forms, navigation elements, and more. These components are reusable and easily accessible to all team members.
AB Testing
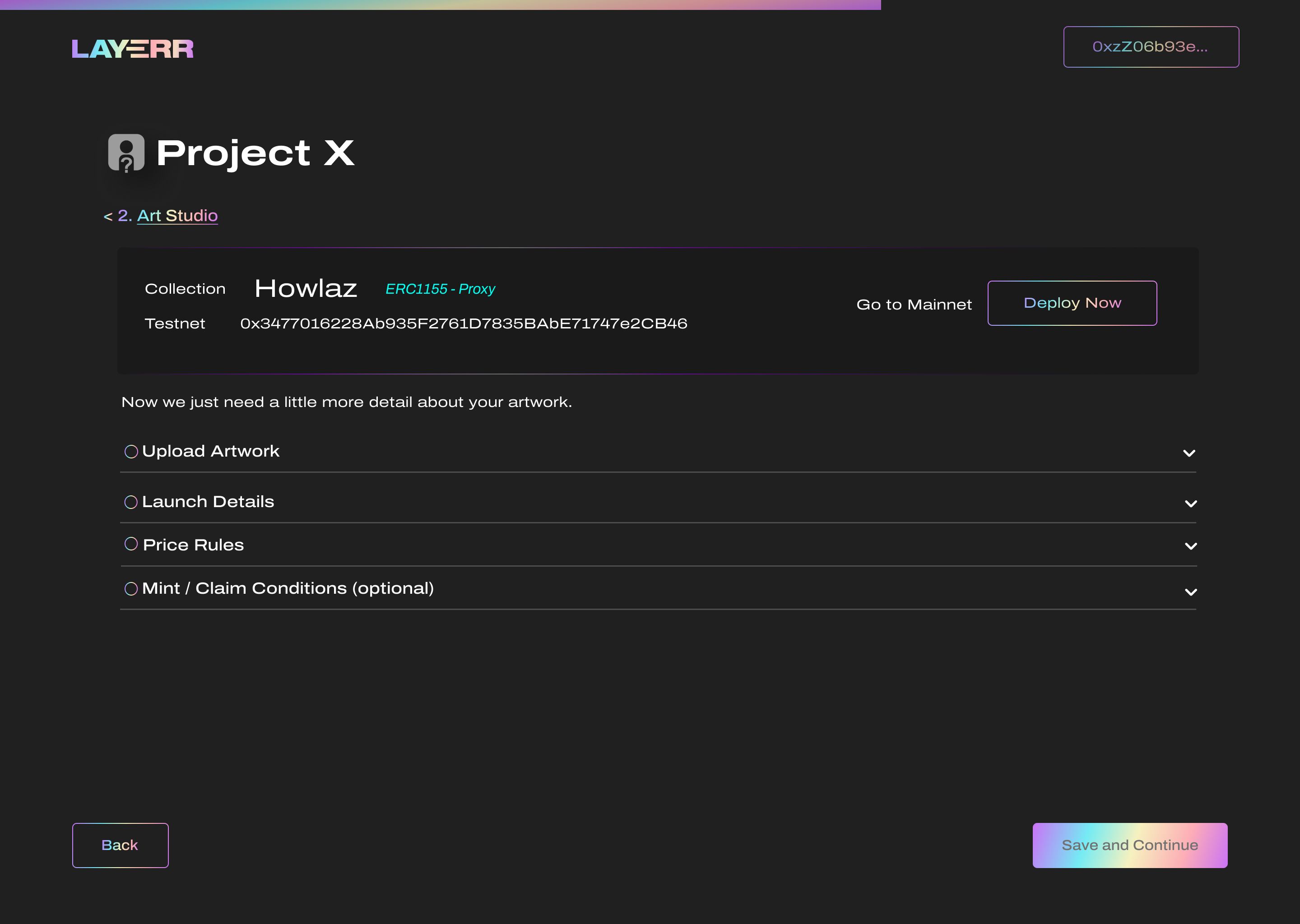
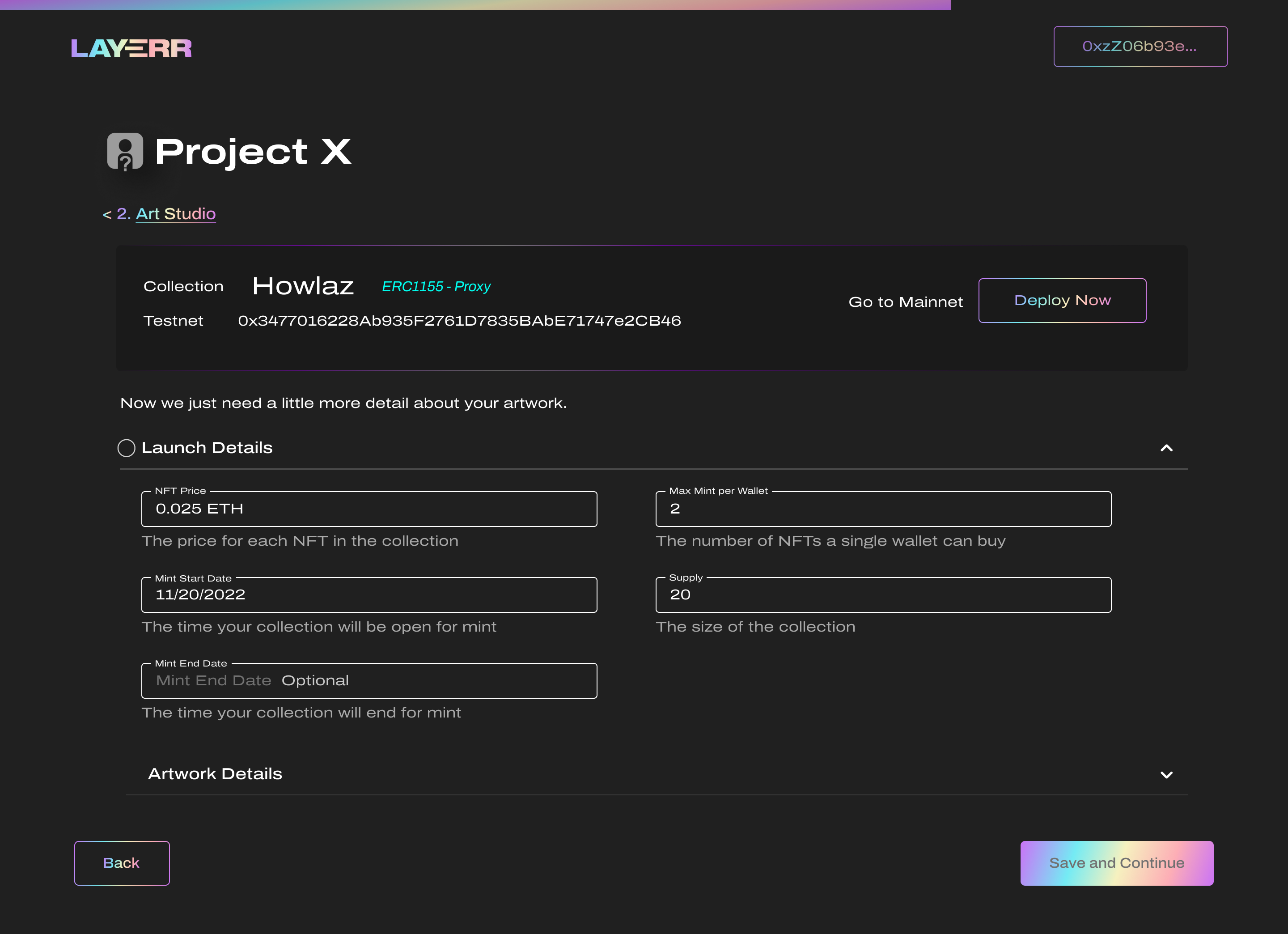
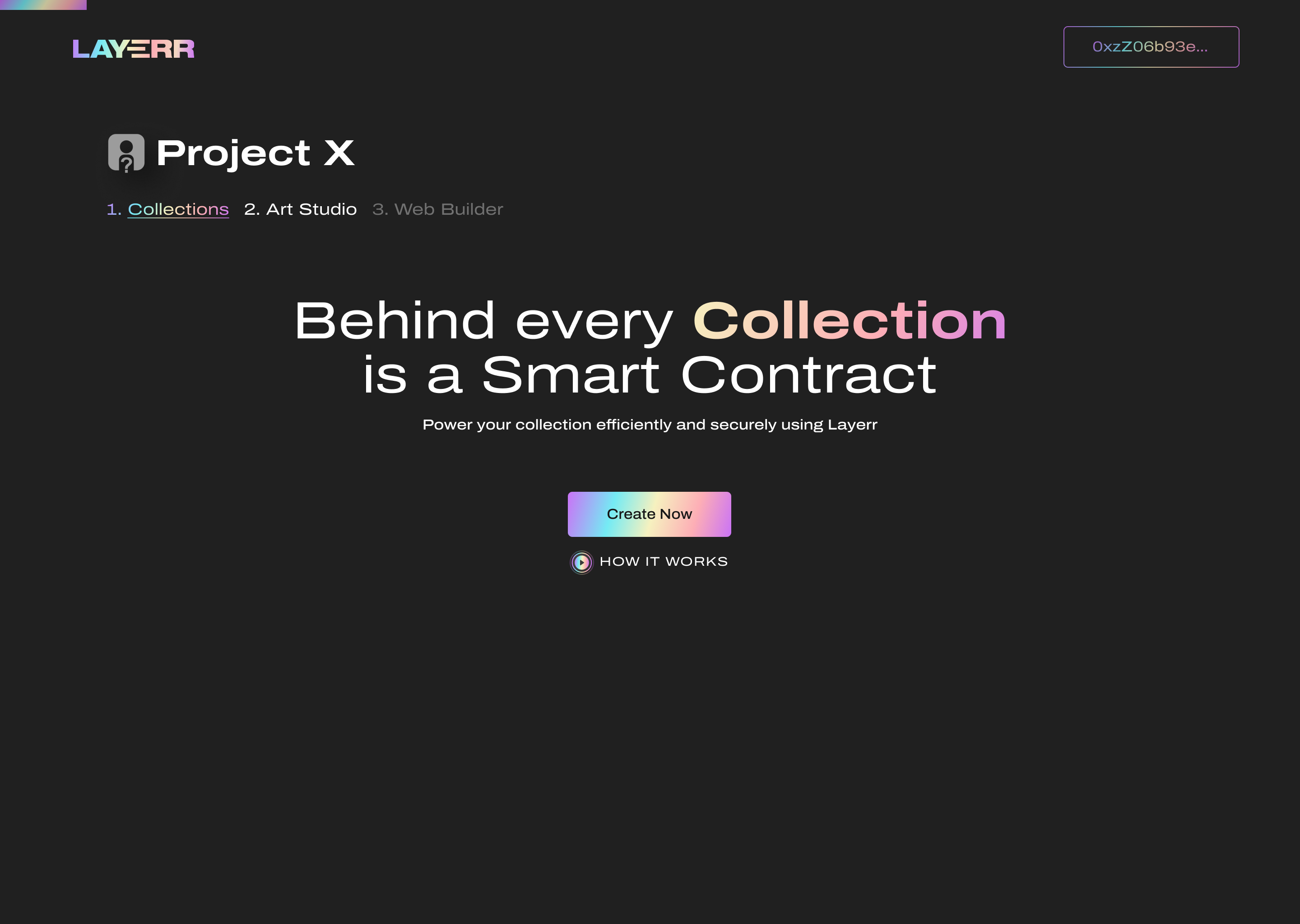
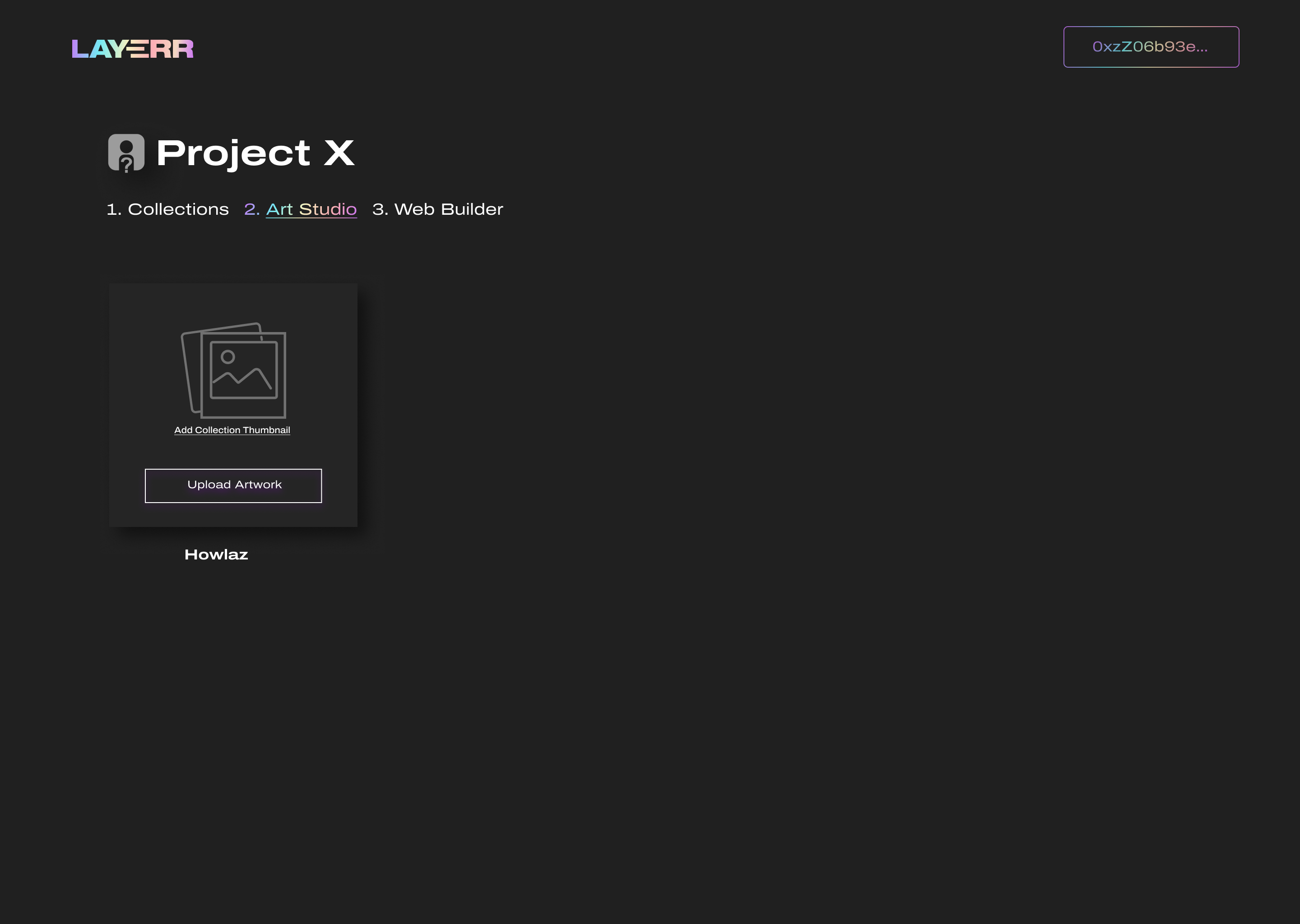
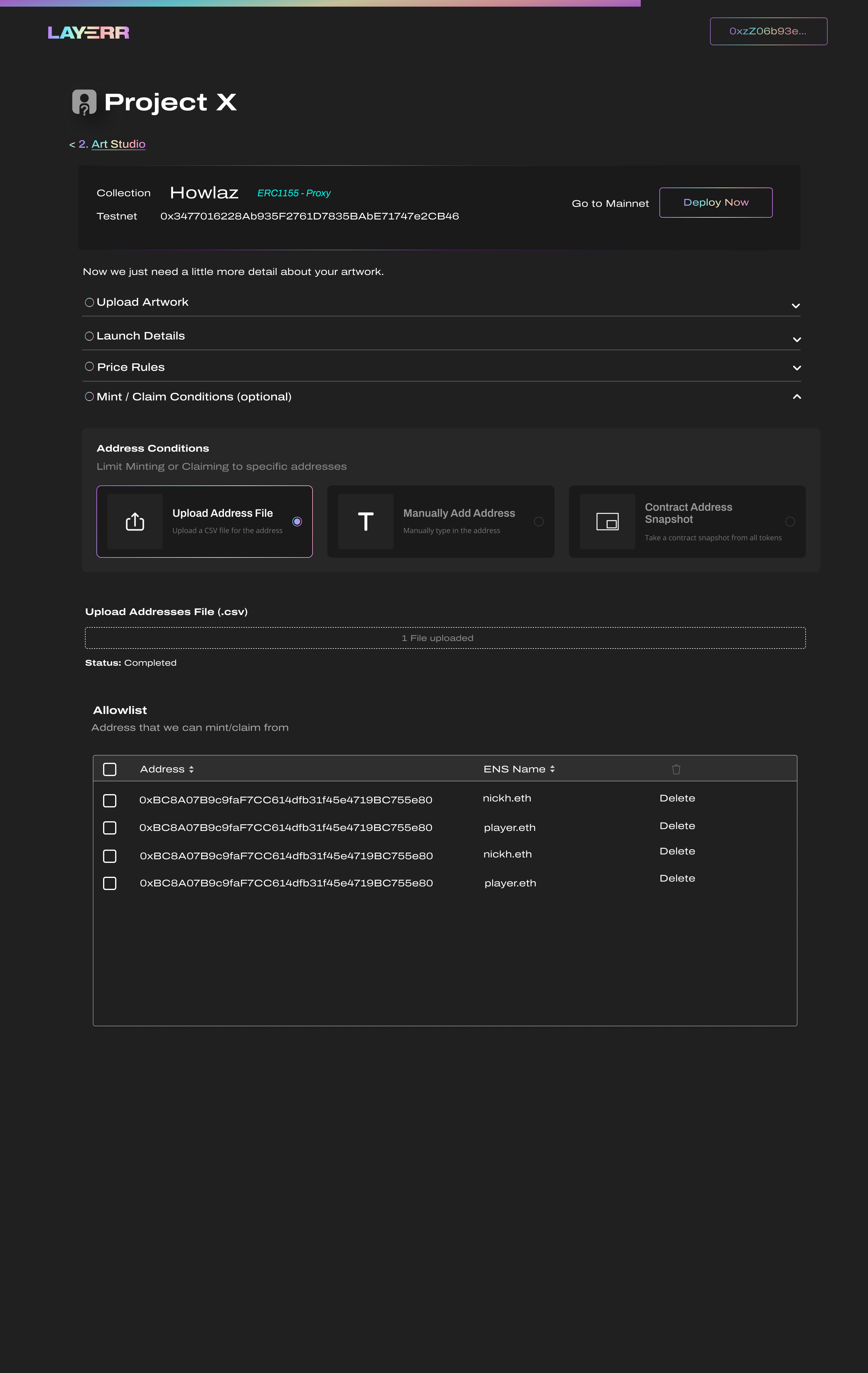
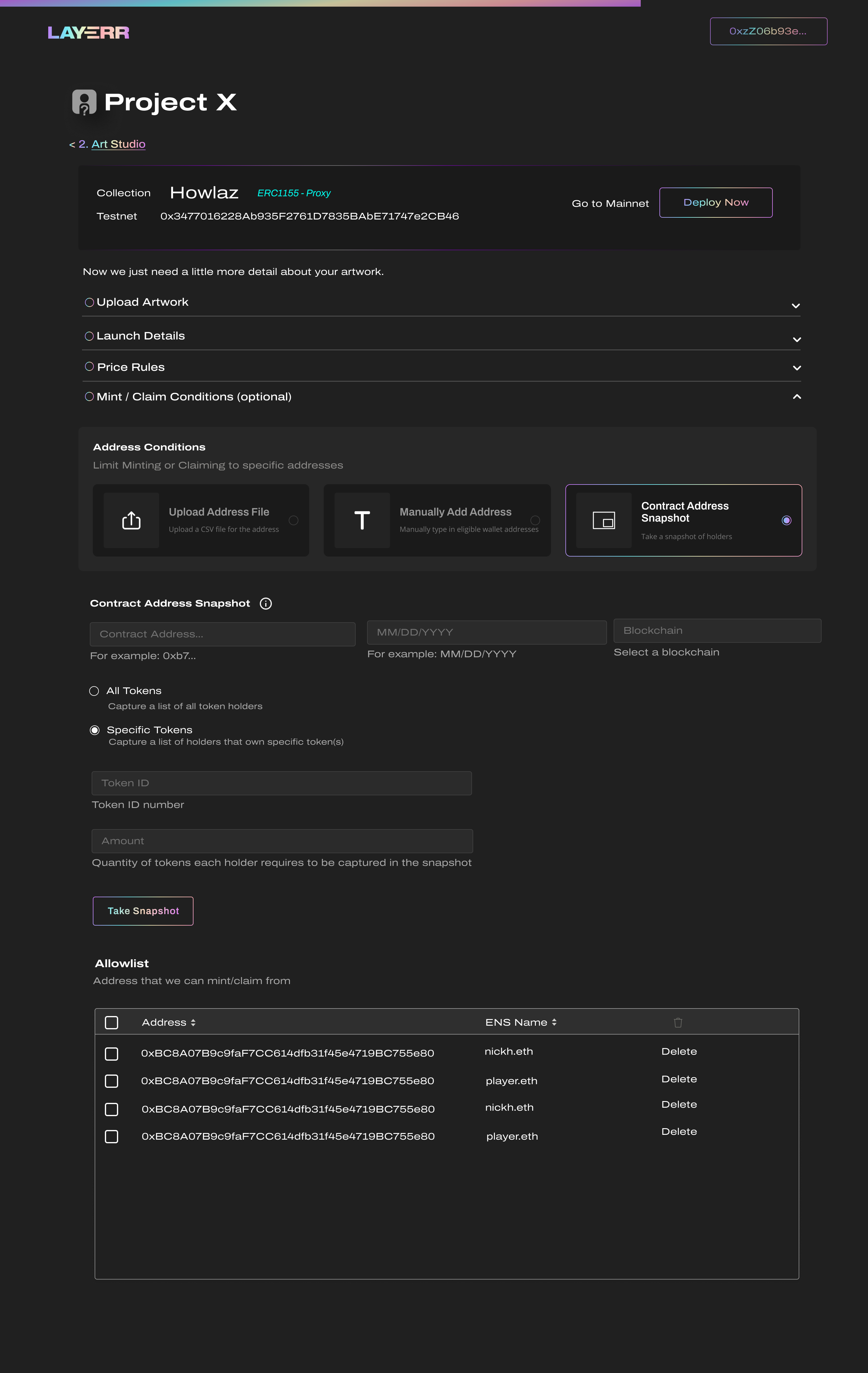
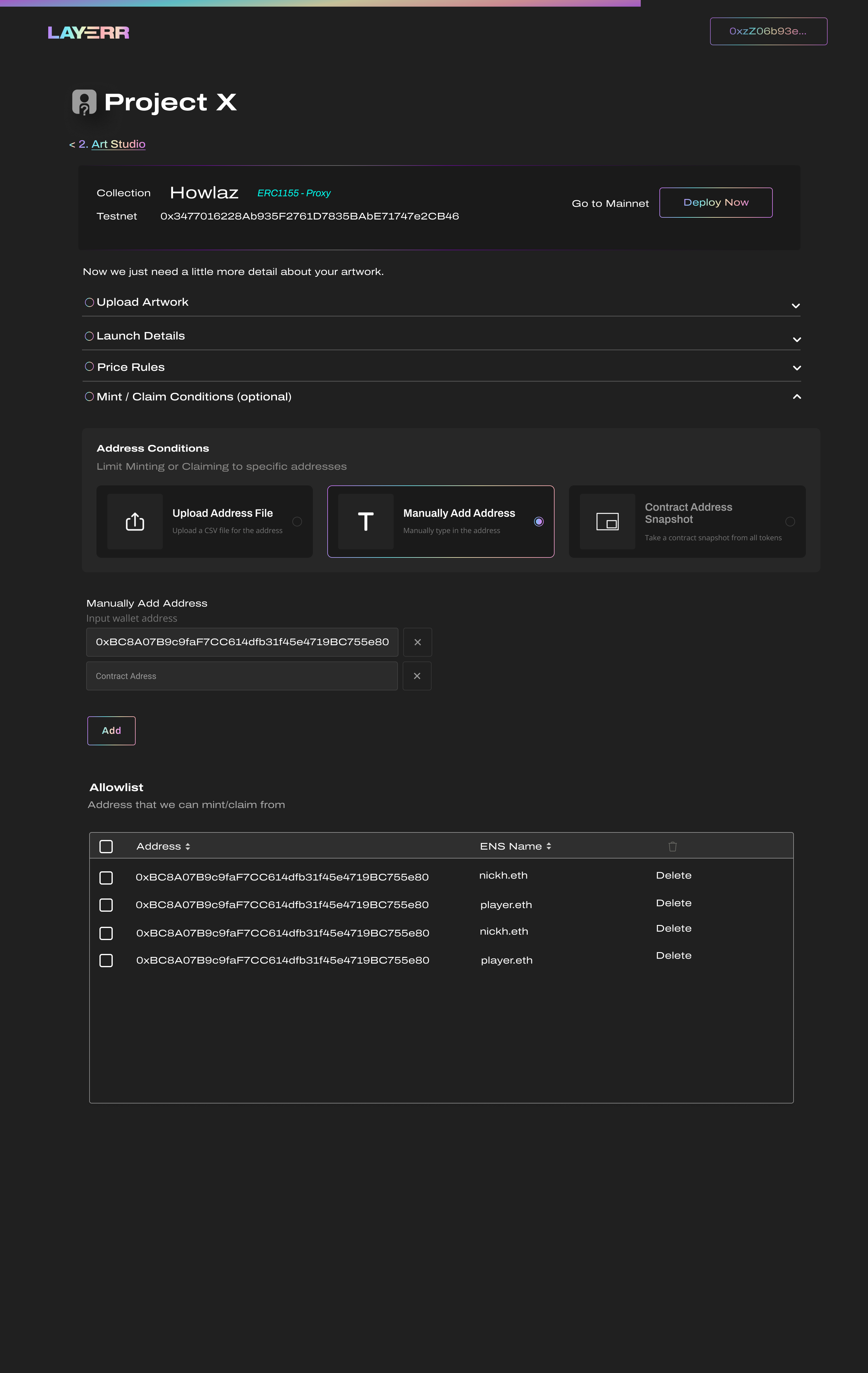
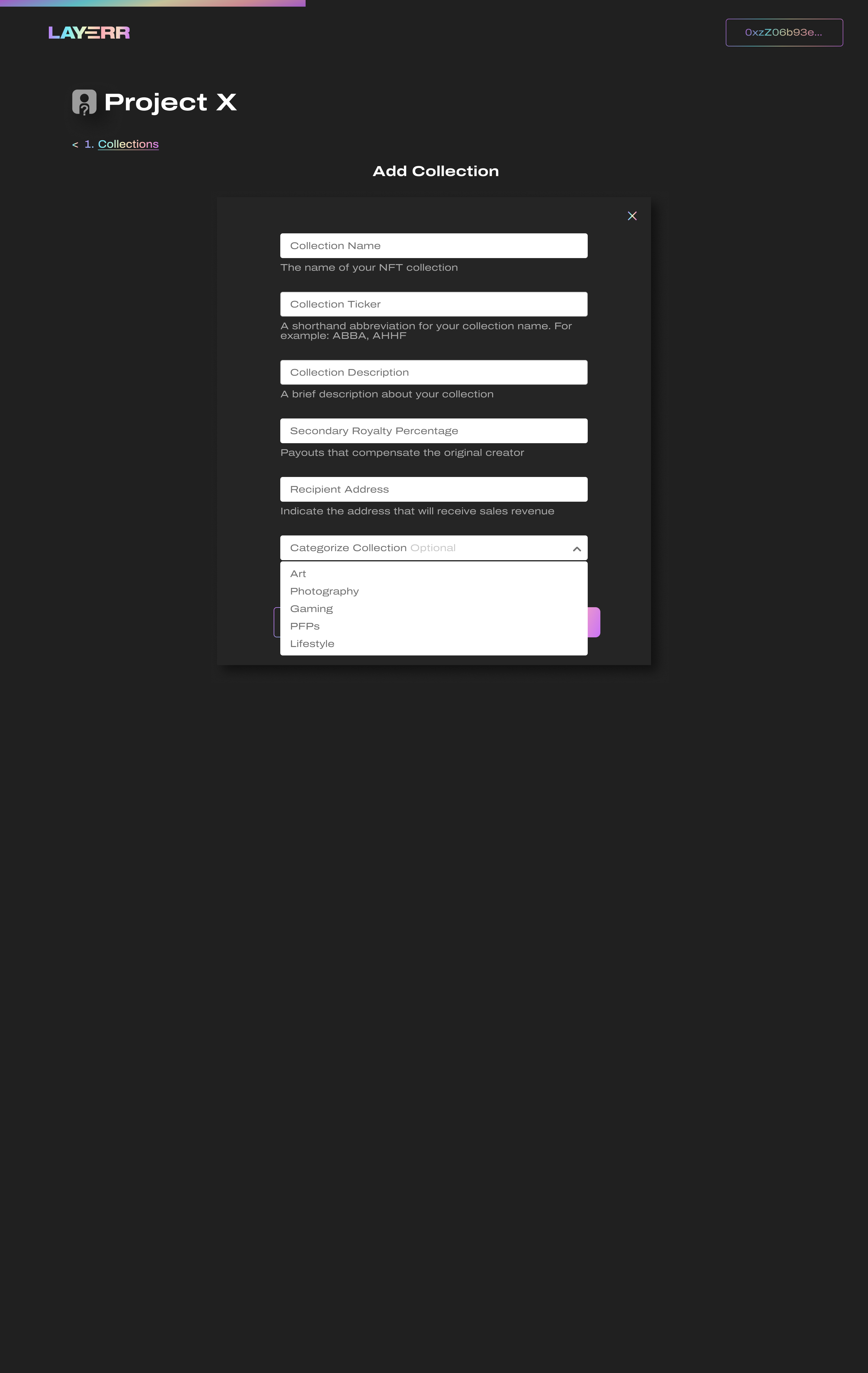
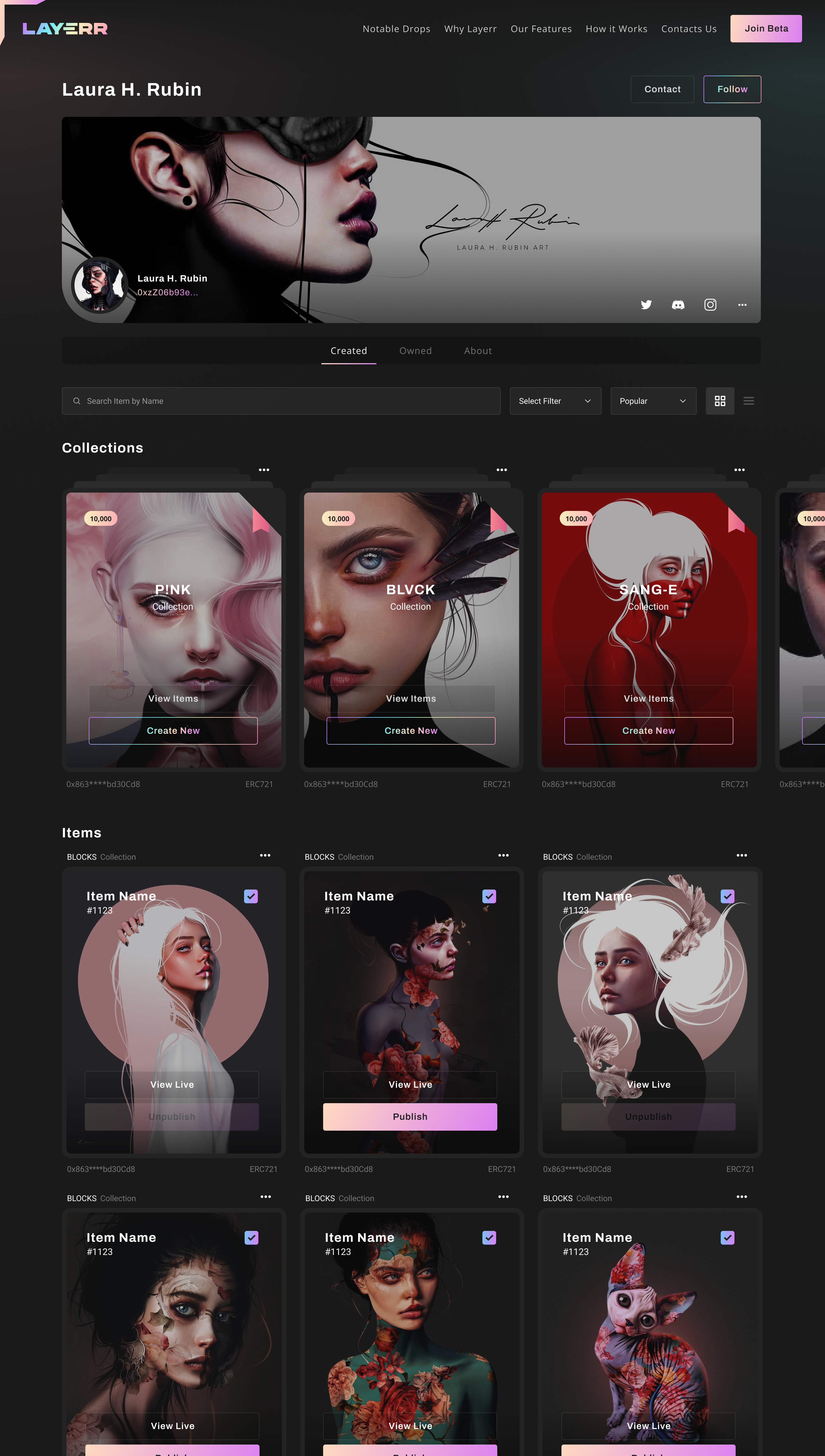
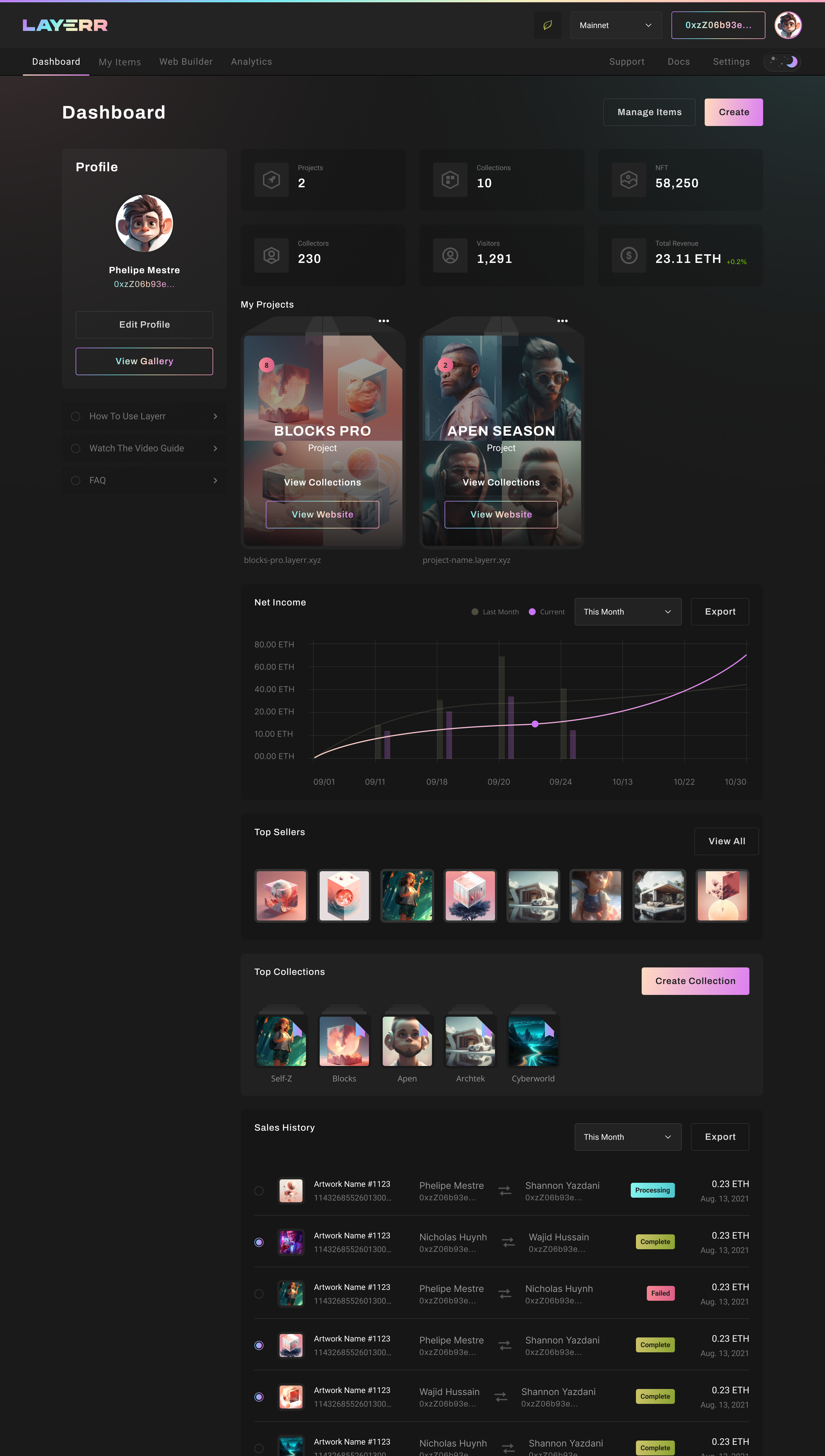
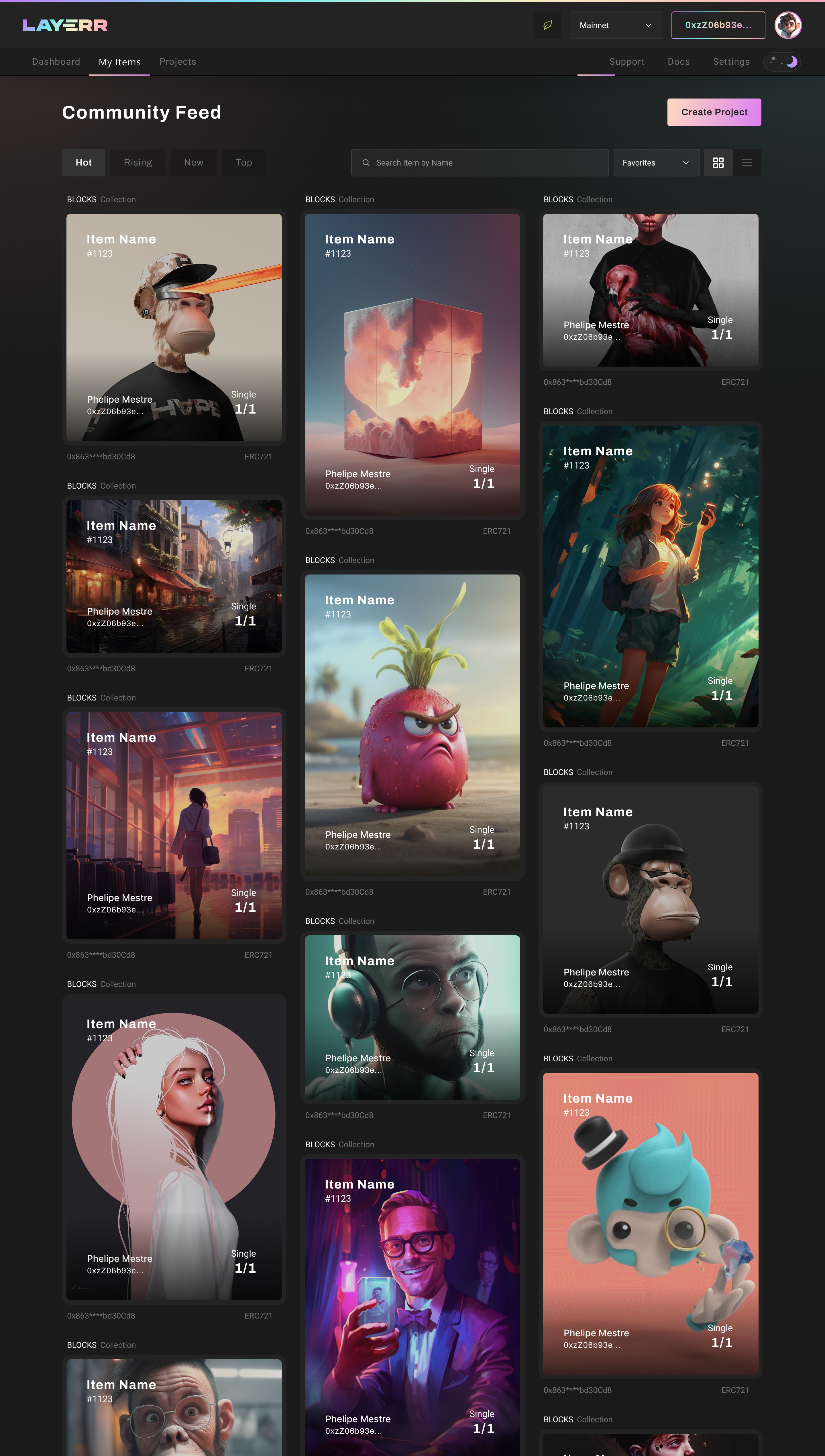
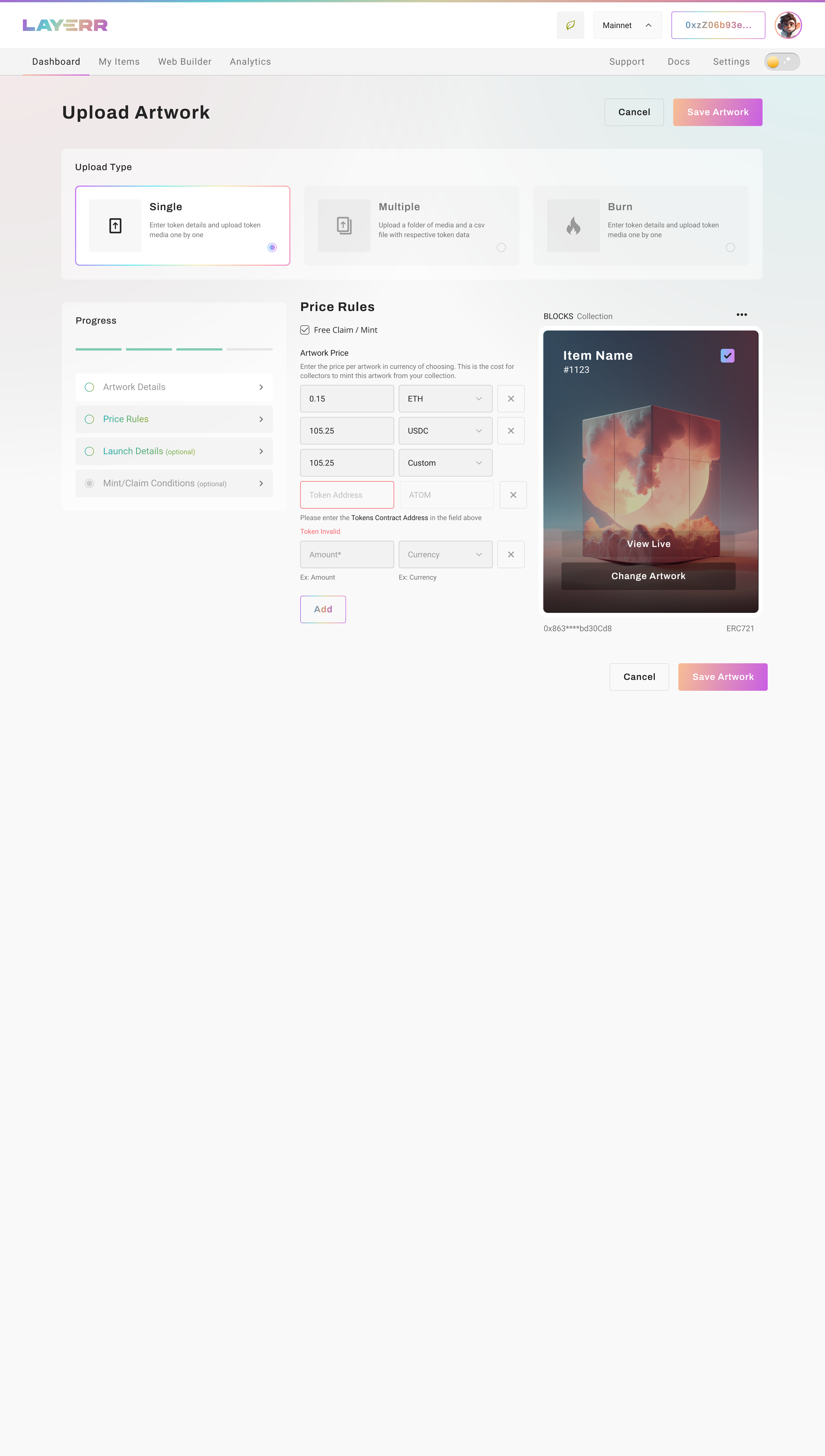
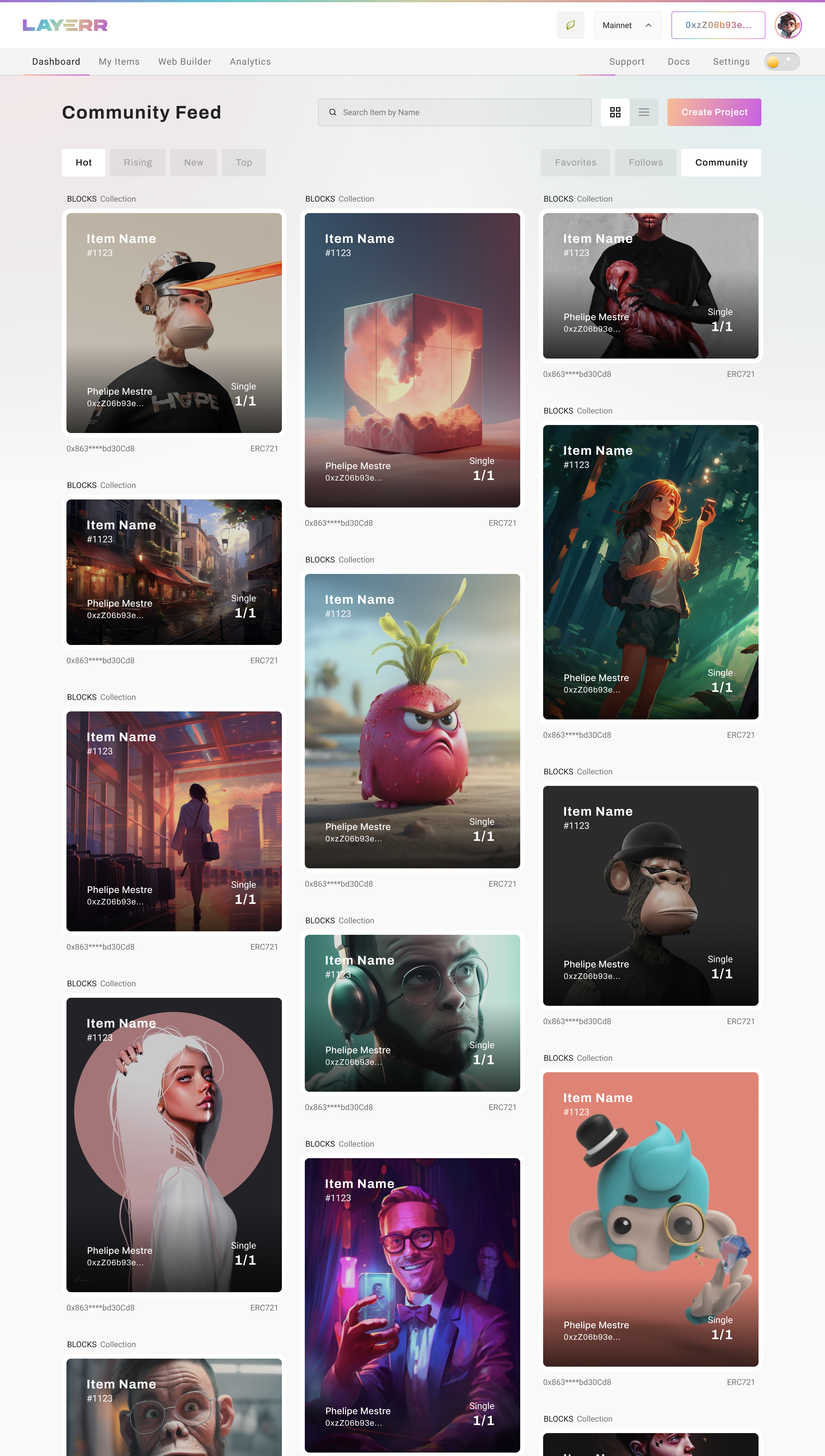
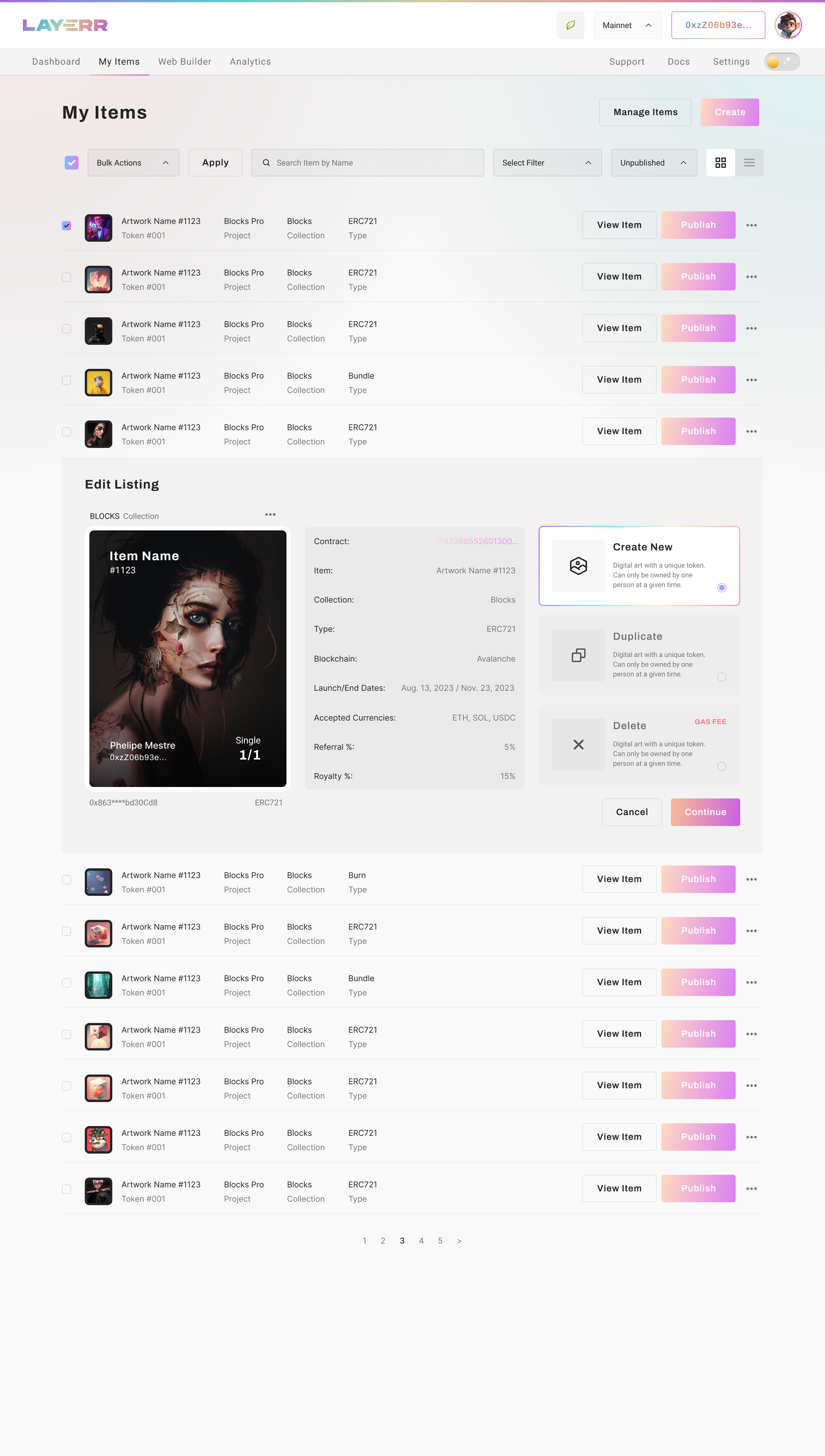
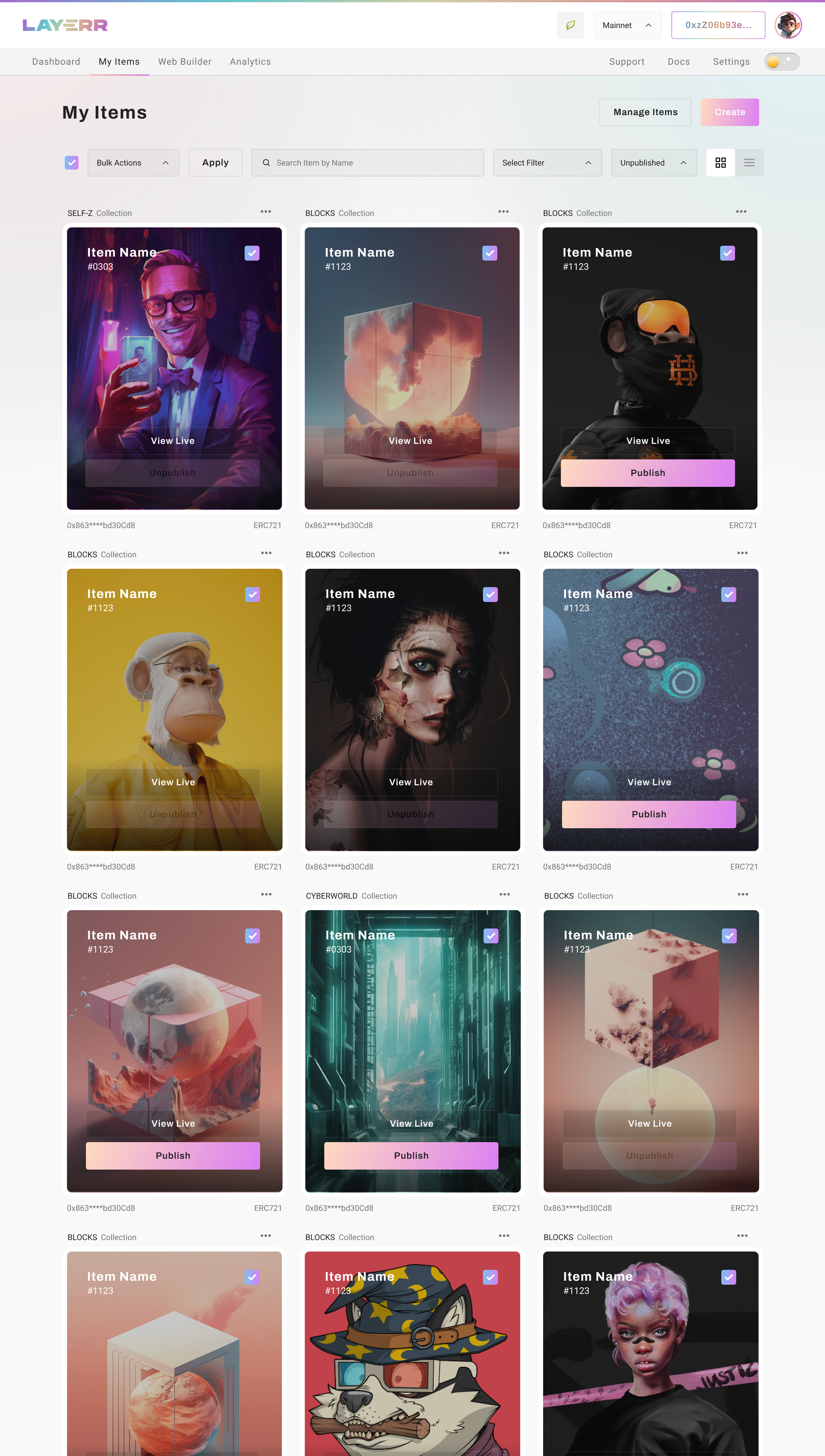
Prototype: Navigating the User Flow for Project and Collection Management.
Introduction to Light Mode
To introduce a light mode UI, we start with a needs assessment and design exploration, followed by development and testing. Users are given the choice to switch between modes, and we communicate changes gradually. Feedback collection, monitoring, and maintenance are ongoing, and user education is provided. Periodic evaluations inform iterative adjustments to enhance accessibility and user satisfaction.





Conclusion
In summary, my role at Layerr has been instrumental in reshaping the platform's design, enhancing brand identity, and driving a user-centric approach. I take pride in my contributions to Layerr's growth and look forward to continuing to lead design initiatives that make a positive impact on our users and the company as a whole.

